Is Prototyping important process for your product?

Definition of Prototyping:
In general , Prototyping is an integral part of User Experience design because it allows us to test our ideas quickly and improve on them in an equally timely fashion. During this process we can gain inputs and insights about how real users would actually use the product and what you can improve to address their pain points at a low cost price.
Low-fidelity and High-fidelity prototypes:
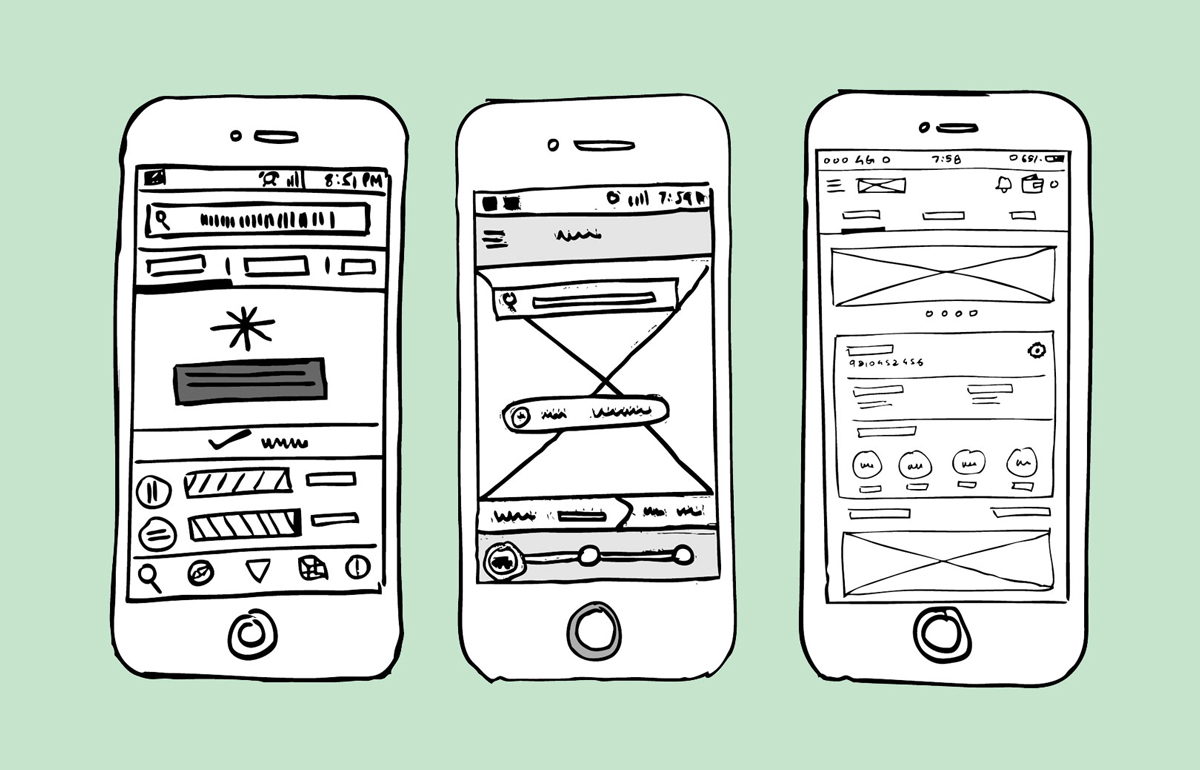
Low-fidelity prototypes are simple and low-tech concepts, usually are characterized as sketches and wireframes. All you need to get started is a pen and paper. Of course there are softwares that help to design digital and partially interactive wireframes. The goal is to turn your ideas into testable artifacts that you can then use to collect and analyze feedback in the early stages

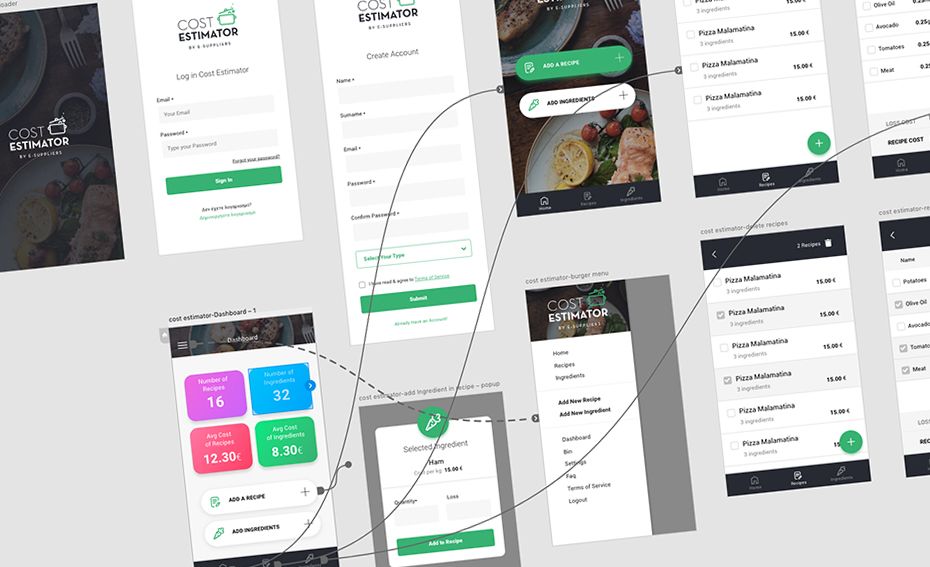
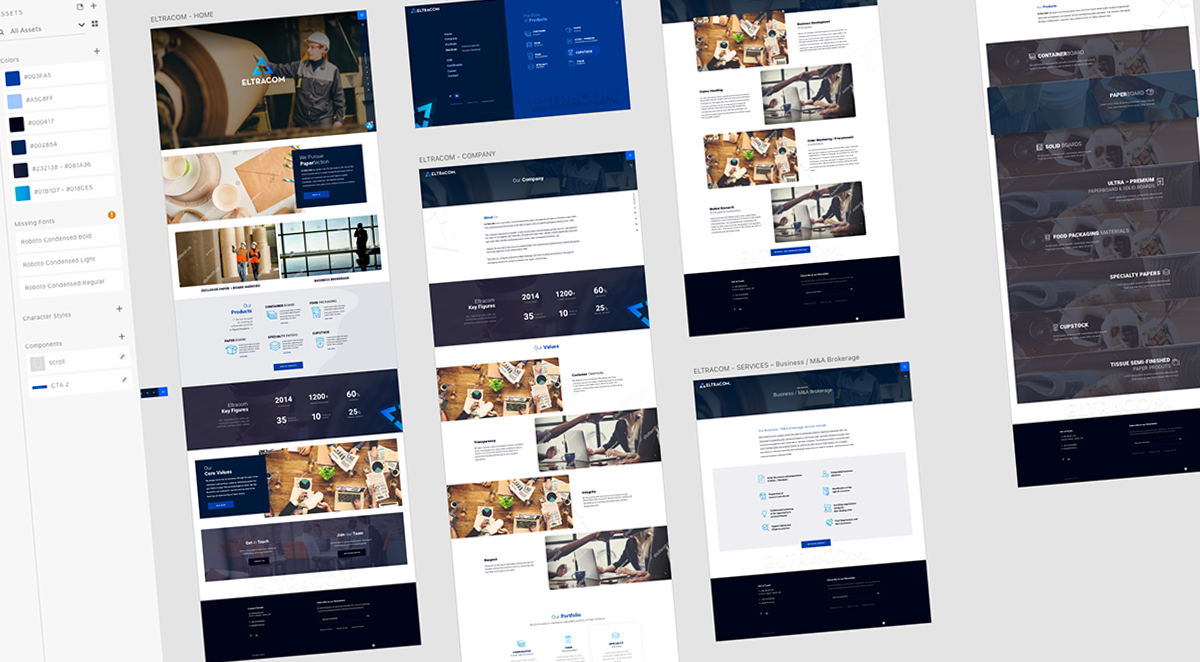
On the other hand high-fidelity prototypes are highly functional and interactive. They look like the final product, with most of the necessary design assets and components developed and integrated. Hi-fi prototypes are often used in the later stages to test usability and identify issues in the workflow.
In WebFlow we design and provide our customers with High-fidelity prototypes by using Adobe XD software in order to evaluate and redesign, significant parts of our projects (corporate websites, e-shops, digital campaigns, mobile apps etc).

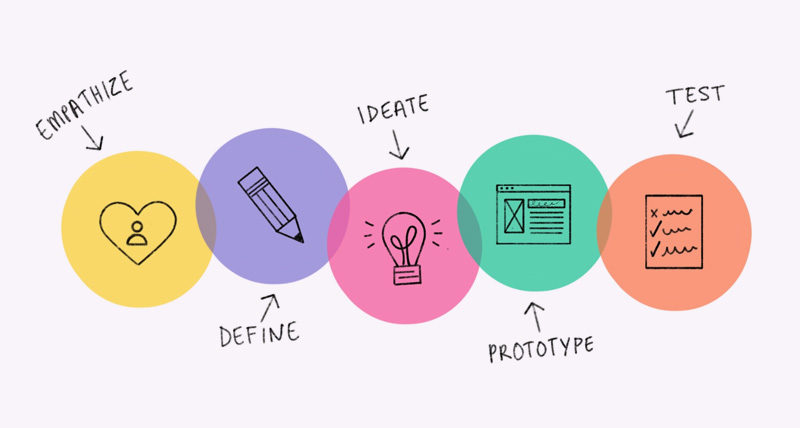
5 stages of prototyping:
In WebFlow we execute completed prototyping process which includes the following stages
● Empathize (to know about your audience for which designing is carried on) It is the process to define the problem/challenge and explore the human context.
● Define (frame a plan model on the basis of user needs and requirements) In this stage Webflow team and client makes its research , observe , understand and create a point of view.
● Ideate (to come up with innovative solutions) Here we try to solve everything! Brainstorming with our team and the stakeholders.
● Prototype (make a presentation of your ideas to showcase it to other) We start creating and experimenting with our initial Prototype.
● Test (testing your ideas with the original users for genuine feedback) This is the most important step, we show our prototype to real users in order to evaluate and analyse their interactions and feedback with our artefact (websites, e-shops, mobile apps) The insights that we will collect will lead us to make the necessary changes in order to continue the production

In WebFlow many times, we are requested to implement exciting new ideas. Prototyping helps our team quickly, and frequently, to test your assumptions, learn about users, and improve on client’s ideas. Prototypes can be either low fidelity “sketches” or hi-fidelity just anything that lets you make your ideas tangible and testable. Prototyping helps create a bias towards action (i.e., make rather than think) and opportunities for creative serendipity — the innovative spark you need to create truly useful and revolutionary solutions.
References: invisionapp.com / blog.prototypr.io / interaction-design.org
Always with WebFlow.gr

